Enkelte ser på (web)design som dekorasjon av innhold, mens det egentlig burde være et verktøy for å løse strategiske utfordringer.
Min erfaring er i alle fall at design ofte havner i bakgrunnen og kommer for sent med i webutviklingsprosessen, mye på grunn av at høylytte søkemotorspesialister og brukervennlighetsfantaster tror at design er fienden til gode, søkemotorvennlige nettsider. (Jeg var en av dem!)
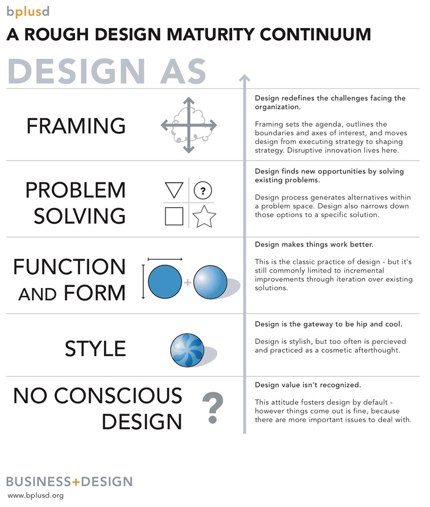
4 nivåer av designforståelse/-modenhet
Vanlig misforståelse:
Designer = someone who walks around in black turtlenecks and makes things look pretty
I frustrasjon over denne misoppfattelsen lagde Jess McMullin en modell over ulike modenhetsnivåer i design. Den har jeg lyst å dele.

Modellen dreier seg om en virksomhets modenhetsnivå/forståelse, men jeg tror den kan brukes på individnivå også.
NB: Jeg sidestiller forståelse og modenhet, noe som ikke er helt riktig, men for meg begynner modenhet med forståelse.
Her er modellen med mine betraktninger:
Nivå 1: Ubevisst
“No conscious design.”

Noen har ikke noe forhold til design eller innser ikke verdien av det. Resultatet blir det en kan kalle “design by default”. Det blir som det blir.
Her har vi i webbransjen en oppdragerrolle, men vi skal være klar over at dette også er et ressursspørsmål. Design koster. Og da snakker jeg ikke bare om penger, men også om tid og kompetanse.
Nivå 2: Design = hip og kul
Design er noe en legger på i etterkant. Sminke.

Mange med eksisterende websider finner ut at de vil ha en “redesign”, men det de mener er ofte at de vil ha “ny stil”. De vil ha en “facelift”. De vil ha en “kulere” webside. Dekorasjon.
Mitt inntrykk er at det er mange som har denne innstillingen til design. Kanskje fordi design-begrepet har blitt misbrukt av mote-industrien hvor design handler om trender og er noe enhver kjendis kan gjøre…
Eller kanskje designerne rett og slett ikke har funnet veien til ledergruppene og fått synliggjort sin “business value” – jeg vet ikke. Men design er for mange synonymt med “hip og kul”; ”Vi vil være vår bransjes Apple.“ Den mentaliteten må vi endre på hvis design skal tas på alvor.
Jeg tror nøkkelen til dette ligger i forståelse, i bedre artikulering av hva designere egentlig gjør. Designprosessen. Hva ligger bak valgene som tas?
Jo bedre forståelse for prosessene bak, jo mer gjennomslag får god design.
Nivå 3: Funksjon og form
Design får ting til å fungere bedre.

På dette modenhetsnivået begynner design å dreie seg om å kombinere det estetiske og det funksjonelle. Om å forsterke interaksjonen og informasjonsarkitekturen som er satt. Om å ta en eksisterende løsning og gjøre den bedre.
Men det handler altså fremdeles om å gjøre forbedringer. På dette nivået brukes ikke design til innovasjon, men til å komme frem til en optimal versjon av den eksiterende løsningen.
Dette er nivået de fleste (web)utviklere er på når deadlinene suser imot oss – da er vi mest opptatt av å få ting til å fungere på en måte som kunden er fornøyd med. Og det er greit. Vi vil nok proklamere at vi er på nivå 4 og kanskje 5 – det er der hjertet er – men mye av businessen ligger på å “få ting til å fungere.”
NB: Mange lever veldig lykkelige på dette nivået, men skal en få større gjennomslag hos kunder eller i egen organisasjon så må en løfte designforståelsen og modenheten litt til.
Nivå 4: Problemløsing
Design finner nye muligheter ved å utforske og løse eksisterende problemer.

Dette modenhetsnivået drar design opp på et strategisk plan. Design er med å utforske ulike måter å nå målene en setter seg.
På dette nivået begynner design for alvor å handle om hvordan ting fungerer – ikke bare hvordan tdet ser ut. Design blir en viktig brikke for å gjøre strategi til handling.
Det er her design er spennende. Syns jeg. Gode designere tenker veldig annerledes enn innholdshoder som meg, og den visuelle innfallsvinklingen kan ofte gi mye enklere løsninger på å skape hurtig måloppnåelse.
Men det setter krav til designerens helhetsforståelse og til kommunikasjonsevner. Skal designeren virkelig kunne bidra må de forstå virksomhetens forretningsmål og strategi.
Og virksomheten må på sin side legge til rette for at designeren får mulighet til å bidra: Design må involveres tidlig. Være involvert i strategiprosessen.
Det krever samarbeid og læring over tid = Modenhet.
Nivå 5: Design = strategi
Jess McMullin mener det finnes et nivå der design gjennomsyrer organisasjonen og er styrende for den strategiske tankegangen. Her går design fra å være en måte å løse strategiske utfordringer på til å være det som styrer hva strategien skal være. Design blir organisasjonskultur.
Jeg mener at hvis en definerer en forretningsstrategi utfra design og ikke forretningsmessige utfordringer så skal en være jækla heldig om en ikke tryner i første konjunkturnedgang.
McMullin hevder også at disruptiv innovasjon «bor» på nivå 5, men jeg mener disruptiv innovasjon handler mer om kundeinnsikt og behovsforståelse. (Og som oftest markedsleders arroganse.)
Men det kan jo henge sammen med min manglende designmodenhet, for her føler jeg at det er noen koblinger jeg ikke forstår. Jeg vet at enkelte vil si «Tenk Apple», men for meg handler Apple om enkelhet og creative constraints. Brukerfokus.
Setter pris på innspill som kan løfte min forståelse for nivå 5!



